こんにちは、奥成大輔(オクナリダイスケ)です。
今回はWordPressでスマートにアプリ紹介できる『アプリーチ』という便利なブログパーツの紹介です。
この記事では、使い方や表示が崩れるときの対処法を紹介していきます。
ブログパーツ『アプリーチ』とは?
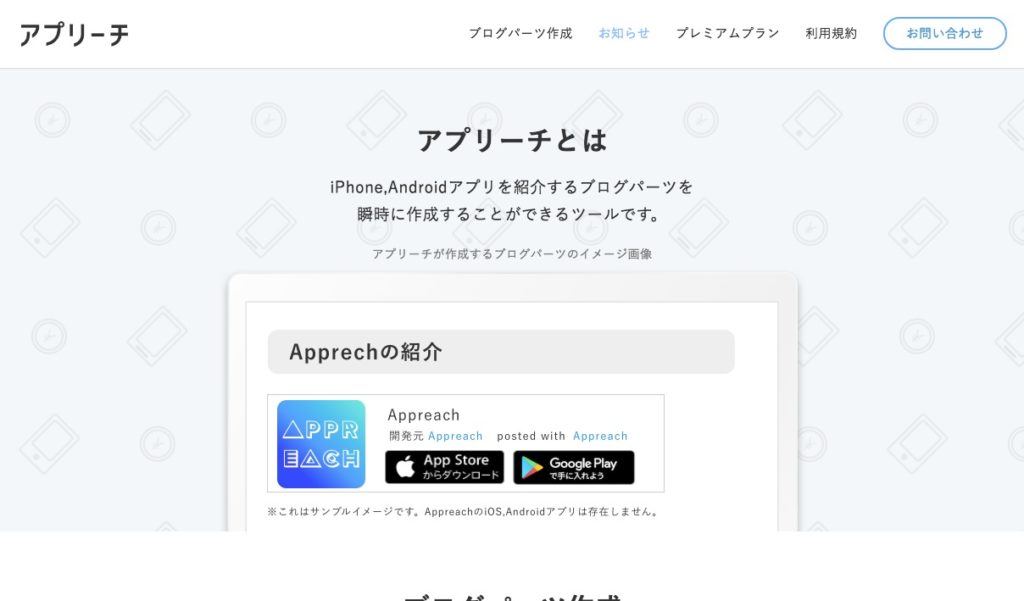
アプリーチとは、このようなツールです。
iPhone,Androidアプリを紹介するブログパーツを
瞬時に作成することができるツールです。出典:アプリーチ
iPhoneあるいはAndroidアプリをスマートに紹介したいというときに活用したい便利なブログパーツです。

アプリーチ
以下はStravaの場合ですが、アプリーチを利用すると、このようにスマートにスマホアプリを紹介することができます。
Strava(ストラバ)は、サイクリストやランナー向けのスマホアプリで、アクティビティを記録しアスリート同士で交流できるによるアスリートのためのソーシャル・ネットワークです。
アプリーチの使い方
アプリーチの使い方はとても簡単です。
ただし、注意点としては「新コード」を使用する場合は、事前にCSSをブログに追加しておく必要があります。
次の流れでアプリーチを利用することができます。
1. アプリを検索する
2. 出力イメージを確認しながら調整する
3. アフィリエイトリンクを挿入する場合はコードを入力する
4. 新コードを利用する場合はCSSをWordPressに追加する
5. コードをコピーしてブログに掲載する
1. アプリを検索する
最初にアプリを検索します。
アプリーチのコードを作成する画面で検索できます。

アプリを検索する
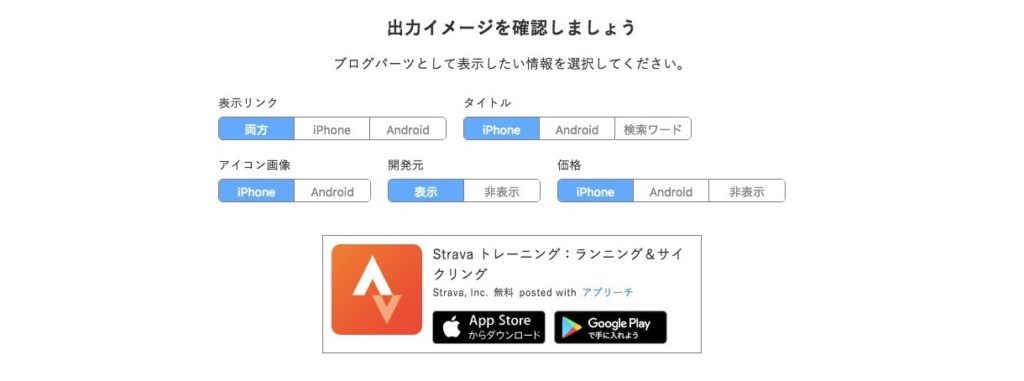
2. 出力イメージを確認しながら調整する
表示リンクやタイトル画像、アイコンなどを出力イメージを確認しながら調整します。

出力イメージを確認しながら調整する
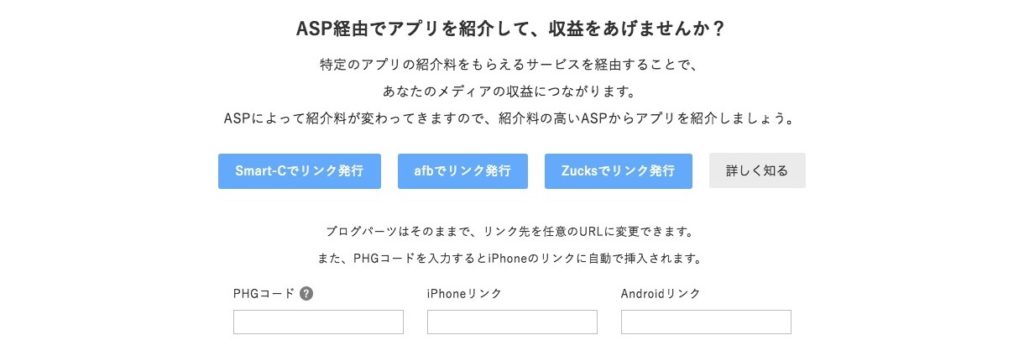
3. アフィリエイトリンクを挿入する場合はコードを入力する
アフィリエイトリンクを挿入する場合は、PHGコード(iTunesアフィリエイト・トークンの英数字のコード)やASP(アフィリエイト・サービス・プロバイダ)のリンクを入力します。

アフィリエイトリンクを挿入する場合はコードを入力する
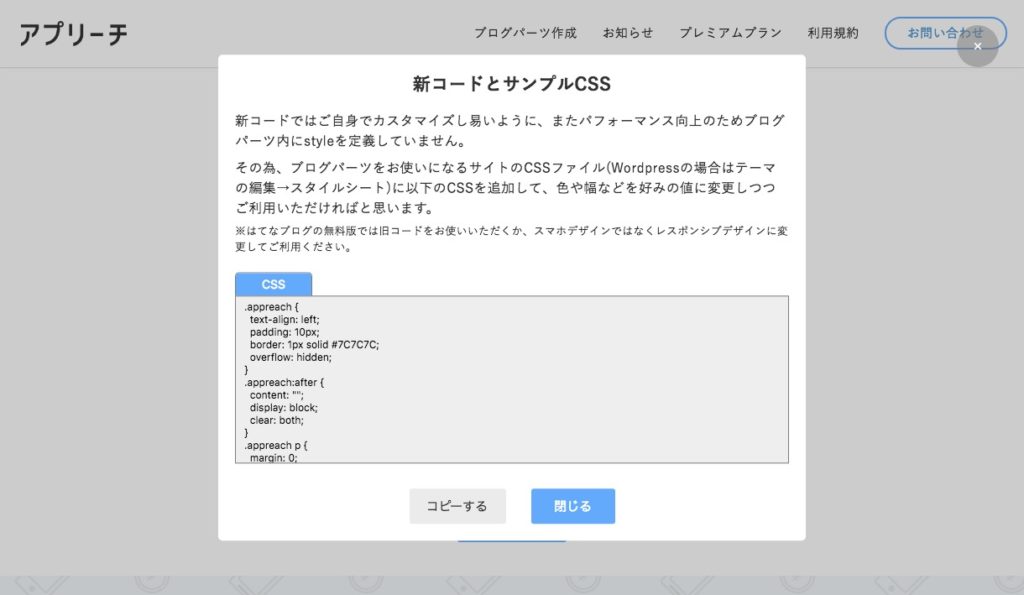
4. 新コードを利用する場合はCSSをWordPressに追加する
新コードを利用する場合は、アプリーチが提供するCSSをWordPressに追加します。

新コードを利用する場合はCSSをWordPressに追加する
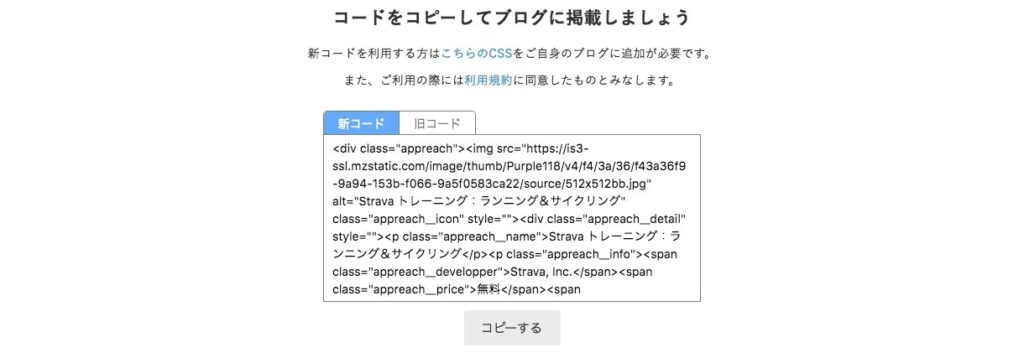
5. コードをコピーしてブログに掲載する
生成されたコードをコピーしてブログに掲載します。

コードをコピーしてブログに掲載する
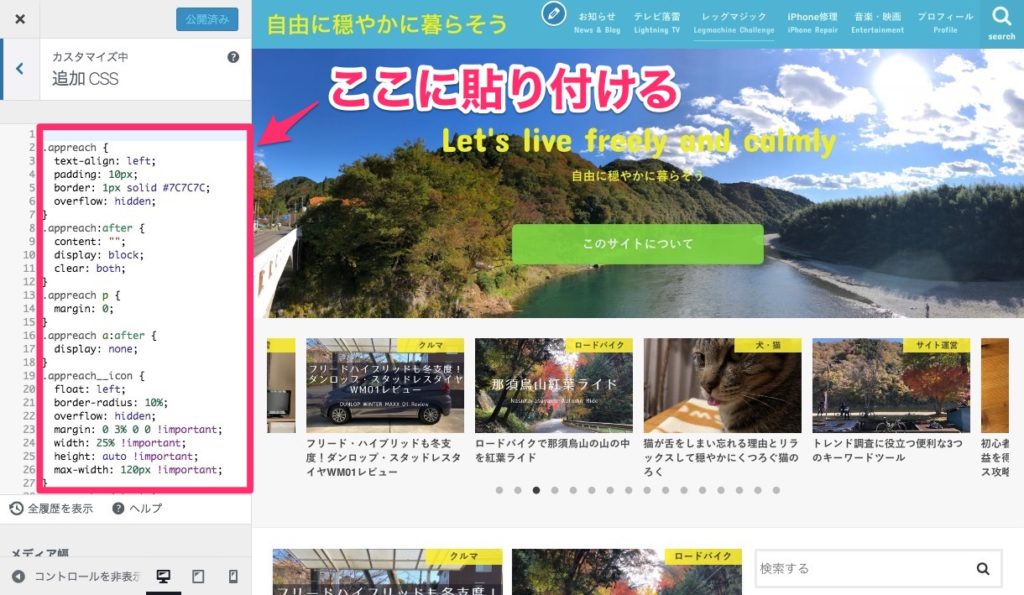
WordPressにCSSを追加する方法
WordPressでCSSを追加するときは、WordPressの管理画面より「外観>カスタマイズ>追加CSS」でアプリーチで提供しているCSSをコピーして追加CSSで追加します。

WordPressでは外観>カスタマイズ>追加CSSでCSSを追加
WordPressに貼り付けるとアプリーチが崩れるとき
新コードを貼り付けた場合、ブログにCSSを追加していないとアプリーチの表示が崩れます。
CSSをブログに追加するのを忘れると、アイコンやボタンがのサイズが大きくなり、レイアウトが崩れます。
こんな感じです。

CSS追加を忘れるとレイアウトが崩れる
CSSを追加すれば正常に表示されるはずです。
CSSが編集できないときは、旧コードを使うことも可能です。
まとめ
『アプリーチ』はWordPressでスマホアプリを紹介できるブログパーツです。
iTunesアフィリエイトやスマホアプリを取り扱っているASPのアフィリエイトタグを簡単に挿入できる機能もあり便利です。
iPhoneあるいはAndroidアプリをスマートに紹介したいというときに活用してみてください。